
Sample FavIcon: 
ari nie gua nk ajar cam ner nk wat fav icon..
yg mane da tau tu wat2 xtau la ek..
favicon nie ialah logo yg ade sblum url web korang..
tgk macam contoh kat atas....
mula korg masuk web nie..
pastu korg upload r gmbr yg korg nk korg nk wat sbg favicon tuh..
letak code nie dalam code html blog korg [sblum < /body>< /html>]…
code:-
< link href=”URL IMAGE” rel=’Shortcut Icon’/>
kalau tak berhasil guna code ini:-
<link href='URL IMAGE' rel='icon' type='image/vnd.microsoft.icon'/>
tukar url image ngan url gmbr yg korg nak tuh..
tu jerk cara nk wat favicon..
gud luck
hasilnya mcm screenshot kat bawah
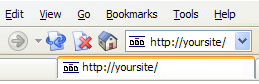
FavIcon on the address bar and page tabs of Firefox and Mozilla-based browsers. 
FavIcon on the address bar of Safari (Mac OS X and Windows).
sumber:budokklate
iklan.nuffnang

Mesti Gempak Punya!~
Follow.ME
Siapa.Aku
- elyass
- SANCE WORD, tawauBha, Malaysia
- ini adalah blog trick untuk korang belajar
CiteR.KosonG
Labels
Recent Post
BELOG.Roll
Forum.List
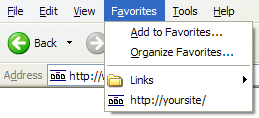
FavIcon on Internet Explorer's Favorites menu and the address bar.
blog comments powered by Disqus
Subscribe to:
Post Comments (Atom)